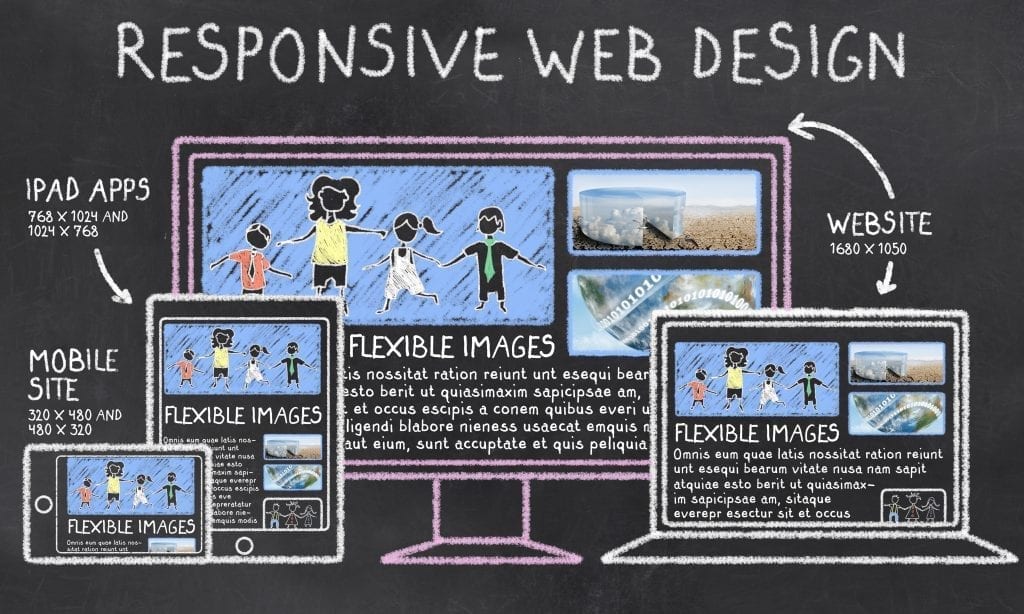
Responsive web-design is de manier van het ontwerpen van een web-pagina zodanig dat de inhoud op verschillende schermformaten goed wordt weergegeven.
Traditioneel werden webpagina’s vooral op computerschermen bezocht. Deze hebben over het algemeen een ‘landscape’ formaat: ze zijn breder dan dat ze hoog zijn. Wanneer je een webpagina voor zo’n ‘viewport’ ontwerpt, gebruik je dan ook graag de ruimte die je in de breedte hebt. Je wilt voorkomen dat een lezer onnodig moet scrollen om de belangrijkste teksten te lezen of plaatjes te zien.
Met de intrede van met name de mobiele telefoon zoals we die vandaag de dag kennen (dit zijn krachtiger computers dan de grote computers van 10 jaar geleden) begon ook het gebruik van het internet te veranderen: Tegenwoordig bekijkt vaak een meerderheid van de bezoekers van een website, deze op een mobiele telefoon *). Omdat deze normaal gesproken rechtop wordt gehouden (het scherm in ‘portrait’ stand), hebben we niet meer dezelfde breedte tot onze beschikking om de content weer te geven. Eigenlijk zou je een webpagina dan weer volledig anders willen ontwerpen.

WEB-Baas.nl houdt bij het ontwerpen van websites rekening met dit verschijnsel. Er wordt door slimme software automatisch gekeken naar de breedte van het scherm, en de website content wordt daarop aangepast. Waar nodig worden lettergroottes afgestemd op het kleinere schermformaat en wordt gebruikt fotomateriaal anders gerangschikt. Ook wordt soms content die puur ter illustratie dient op de desktop-weergave, weggelaten op de mobiele weergave.
Soms gaan we zelfs nog een stap verder. Zo zie je bijvoorbeeld op https://www.reachcommunications.nl/werkwijze/ een infographic die de workflow van Reach Communications illustreert. Deze infographic was oorspronkelijk horizontaal ontworpen. Omdat deze op een mobiele telefoon veel te klein zou worden om nog goed zichtbaar te zijn, hebben we in samenwerking met de ontwerper van het infographic een tweede verticale vorm gemaakt. Wanneer je de voornoemde pagina op een mobiele telefoon in portraitstand bekijkt, zie je deze verticale vorm.
Dit noemen we responsiveness: De webpagina “kijkt” als het ware hoe breed het scherm (de browser) van de bezoeker is, en past de content daar automatisch op aan. Je kunt dit op je desktop-computer ook heel leuk waarnemen door je browservenster steeds smaller te maken. Op de genoemde website zul je zien dat er op een bepaald moment wordt geswitched naar de verticale weergave.
Omdat de meeste mensen een website op hun mobiele telefoon bekijken en omdat de leesbaarheid van een website op een mobiele telefoon dus ook een belangrijke factor is waar Google rekening mee houdt bij de ranking van de webpagina, is het van groot belang dat de weergave van een website op een mobiele telefoon – de responsiveness – in orde is!
*) Het is per website en eigenlijk vaak per branche of interessegebied verschillend of een website daadwerkelijk meer of minder op mobiele telefoons wordt bekeken. In het kader van “meten is weten” levert WEB-Baas.nl ook ondersteuning voor het vastleggen en analyseren van statistische gegevens over de bezoekers van een website. Op die manier kun je optimaal jouw bezoeker – jouw klant – bereiken.