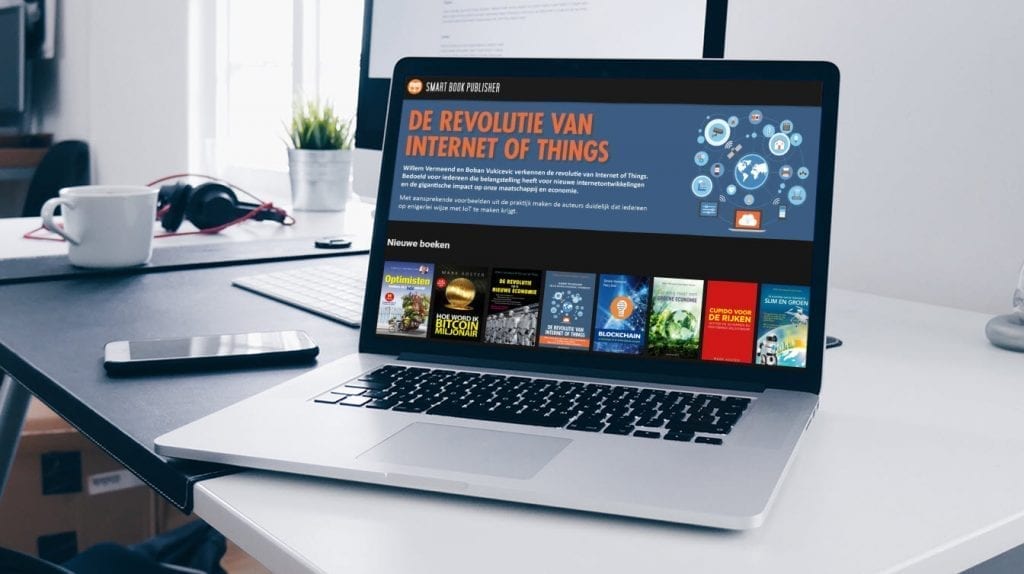
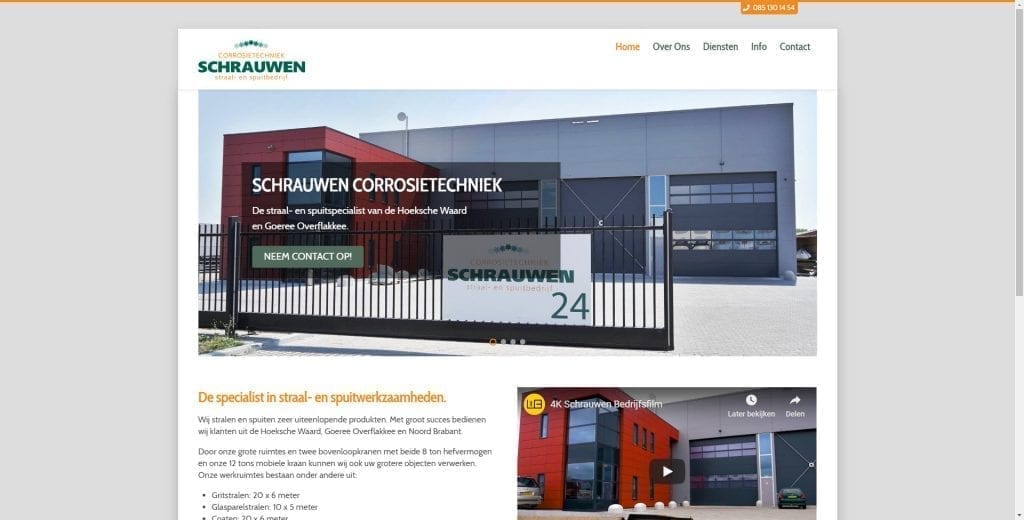
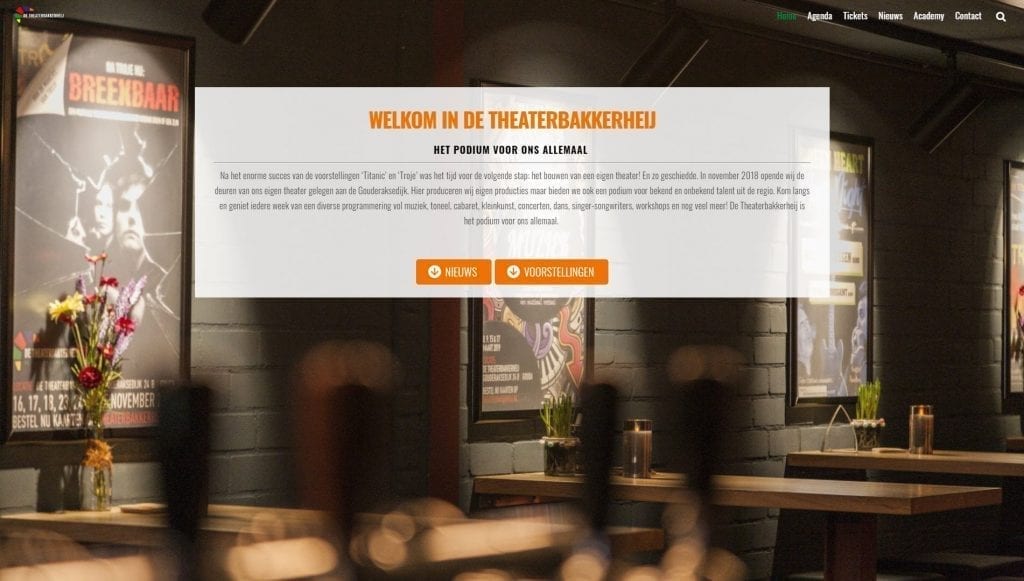
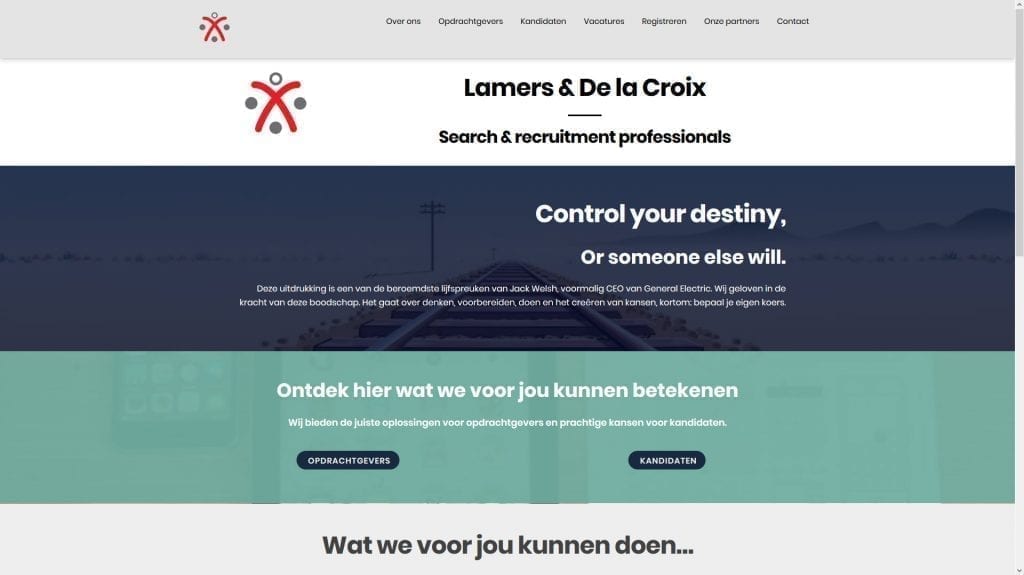
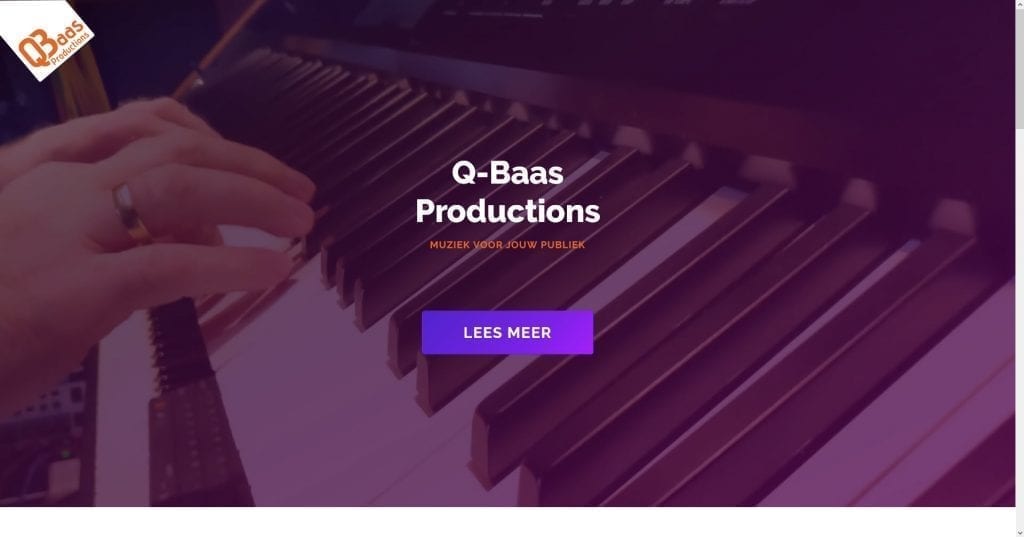
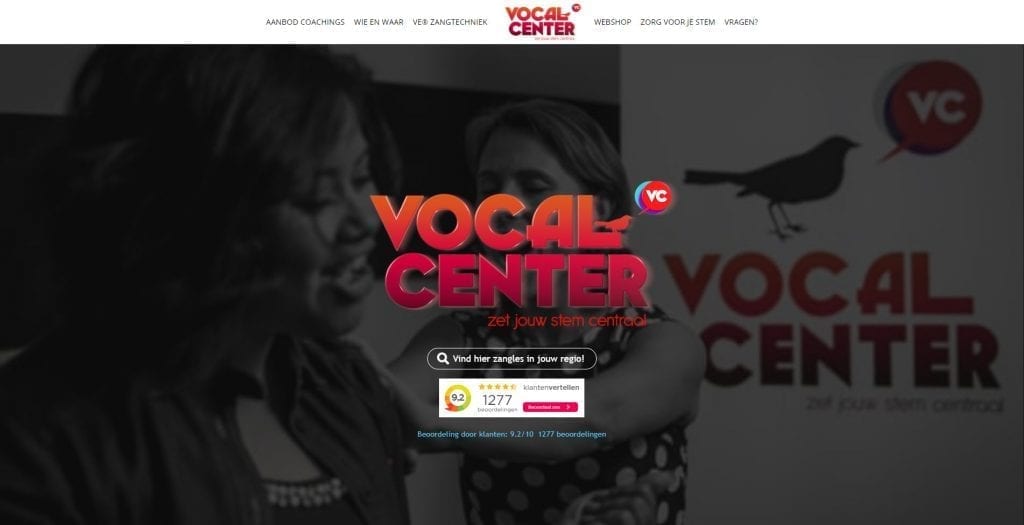
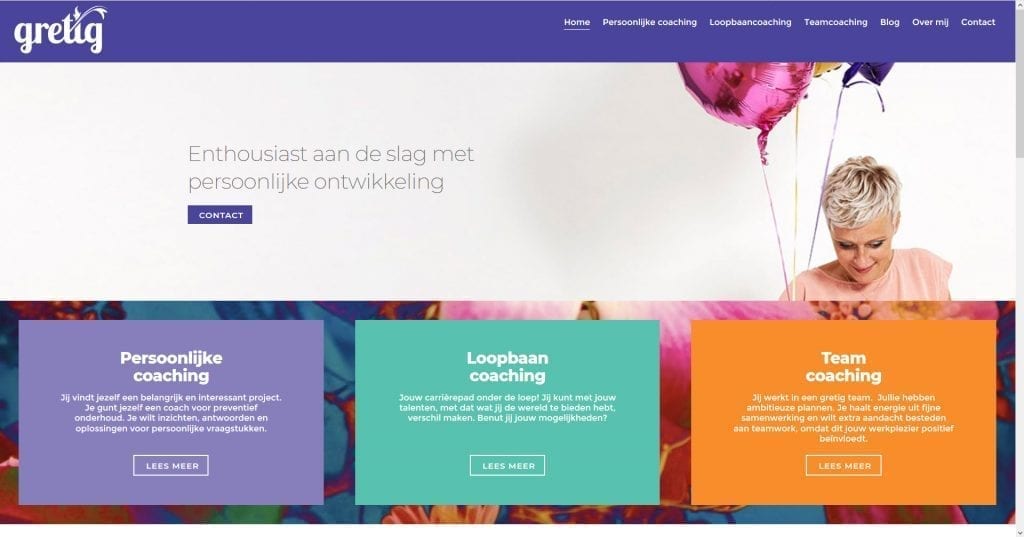
Een Mock-Up (feitelijk een schets van het ontwerp dat men voor ogen heeft voor het uiteindelijke product) is vaak een heel handige guideline voor het opzetten van een website.
In de praktijk is gebleken dat ontwerpen die gemaakt zijn in Adobe Photoshop of Adobe Illustrator en opgeslagen zijn als PDF vaak heel goed werken. E.e.a. hangt er wel vanaf hoe netjes de ontwerper werkt in deze programma’s. Met name wanneer er (semi-)transparante lagen over elkaar liggen, kan het even puzzelen zijn als er niet heel gestructureerd is gewerkt tijdens het ontwerpen. Een webbrowser is uiteraard beperkter in zijn weergave mogelijkheden. Zeker als je de website ook nog een beetje snel wilt laten aanvoelen.
WEB-Baas werkt met software die de mogelijkheid geeft om deze ontwerpen te ontleden in elementen en zo kunnen we keuzes maken om het ontwerp zo goed mogelijk naar een website te vertalen. Soms wil je een gradient-overlay die in het ontwerp over een foto is gelegd vastleggen in de foto die je exporteert voor op de website, maar soms wil je die overlay juist dynamisch maken en laten reageren op dingen als een muiscursor.
Van statisch naar dynamisch
En daar kom je automatisch op een interessant punt: Een website is een dynamisch object. Er interactie met de gebruiker. Maar ook: de browser of het apparaat waarop de website bekeken wordt, varieert telkens. Zo kan de viewport (de ruimte die binnen je browser beschikbaar is om de website weer te geven) bepaalde beperkingen hebben die niet in het oorspronkelijke ontwerp voorzien zijn. Als je vormgeving hebt die gebaseerd is op een horizontaal scherm, dan kom je die uitdaging direct tegen wanneer je dat ontwerp bekijkt op een klein schermpje dat rechtop gehouden wordt, zoals een mobiele telefoon. Wanneer een website deze vertaling goed doet, spreek je van een responsive / ‘mobile friendly’ website.
Geen beren op de weg
Door de ruime ervaring die WEB-Baas inmiddels heeft met dit soort trajecten, is het advies altijd: Stuur op wat je hebt, dan kijken we samen naar de bedoelingen die je ermee had. Ook wanneer er bepaalde onregelmatigheden in de bestanden blijken te zitten, zullen deze niet direct worden teruggestuurd met een stempel ‘onwerkbaar’. Met de juiste aandacht voor de klantwens en open communicatie over de mogelijkheden is een adequate oplossing altijd bereikbaar.
En als digitale techniek niet je ding is, ook geen probleem: zelfs een eenvoudige schets op papier heeft zich in de praktijk al bewezen als een heel goede guideline om effectief en efficient een website te ontwerpen.